Cómo acelerar un sitio web de Elementor lento (Guía avanzada), este problema lo tenemos todos los que usamos Elementor o Elementor Pro con WordPress en esta guia recopilada de varios expertos y comprobado por nuestra misma web en Elementor.
¿Tiene un sitio lento de Elementor?
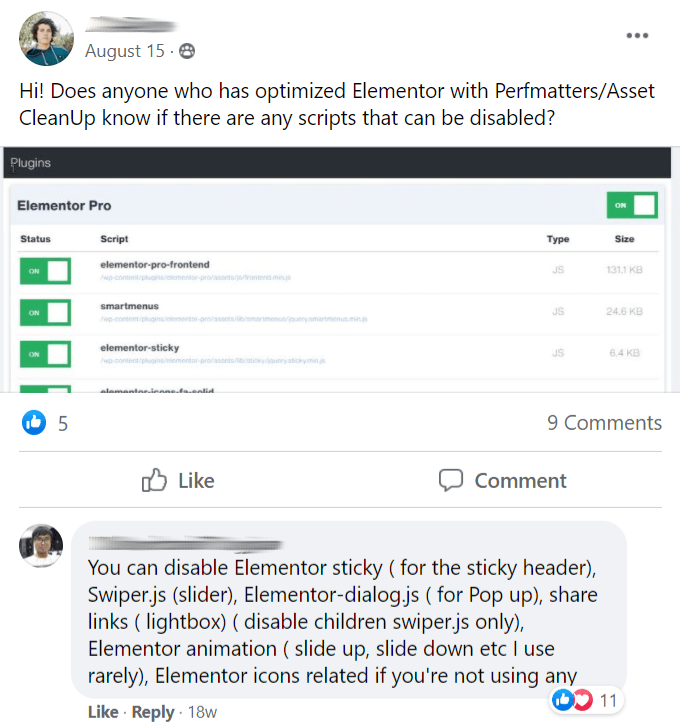
Esto ya preguntóElementor Facebook Group, así que incluí sus soluciones (y muchas otras) en este tutorial. Elementor dice que las razones más comunes para un sitio web lento son sus servidores, medios, scripts de terceros, complementos, sin CDN y el uso de un complemento de caché mediocre.
Desde que GTmetrix incluyó recomendaciones de Lighthouse, verá a muchas personas en los Grupos de Facebook (incluido yo mismo) eliminamos Elementor y reemplazándolo con Gutenberg, Oxygen y otras alternativas. Eso es porque Elementor agrega hinchazón (CSS, JavaScript, elementos DOM) que afectan a múltiples elementos en GTmetrix y PSI. Obviamente, este puede ser un último recurso.
También es ideal para omitir el alojamiento compartido por completo e ir directamente a la nube. Enumeré algunas recomendaciones sólidas en la sección de alojamiento , pero Cloudways es la opción más popular en el grupo de Facebook de alojamiento de WordPress. GoDaddy, EIG (Bluehost y HostGator) y SiteGround tienen un TTFB lento. Entonces, si su TTFB es lento, su alojamiento es definitivamente el culpable.

- 1. ¿Tiene un sitio lento de Elementor?
- 2. Eliminar Elementor CSS + JavaScript no utilizado
- 3. Optimizar la salida DOM para acelerar tu WordPress
- 4. Mejorar la carga de activos
- 5. Sea fácil con los complementos de Elementor
- 6. Utilice complementos con diseño modular
- 7. Codifique su encabezado, pie de página, barra lateral
- 8. Reducir TTFB con alojamiento en la nube
- 9. Optimice los elementos básicos de la Web
- 10. Actualice a PHP 8.0
- 11. Habilite Redis + Memcached
- 12. Aumente el límite de memoria a 256 MB
- 13. Configure un complemento de optimización sólido
- 14. Optimizar imágenes
- 15. Optimizar las fuentes de Google
- 16. Optimice el código de terceros y acelerar tu WordPress
- 17. Agregar precarga, precarga, preconexión
- 18. Limpiar su base de datos
- 19. Utilice CDN
- 20. Utilice el tema Hello de Elementor
- 21. Deshabilite los scripts, estilos y fragmentos de carrito de WooCommerce
- 22. Explore los complementos de Gijo Varghese
- 23. Elimina los recursos que bloquean el renderizado
- 24. Ofrezca activos estáticos con una política de caché eficiente
- 25. Asegúrese de que el texto permanezca visible durante la carga de la fuente web
- 26. Eliminar Elementor
- 27. Preguntas frecuentes
Eliminar Elementor CSS + JavaScript no utilizado
La eliminación de JavaScript y CSS no utilizados puede mejorar varios elementos en PageSpeed Insights. Esta es una gran razón por la que los sitios web que utilizan creadores de páginas pesados fueron castigados en la gran actualización de GTmetrix.
- Perfmatters vs Asset CleanUp : los comparé. Utilizo Perfmatters ya que la UX / UI es mucho más fácil. Perfmatters es de pago, Asset CleanUp es gratuito, pero también tiene una versión pro que te permite descargar CSS personalizado, mientras que Perfmatters no.
- Activar el Administrador de scripts : si usa Perfmatters, active el administrador de scripts en Configuración → Perfmatters → Extras → Administrador de scripts (habilitar). Si usa Asset CleanUp, active el Modo de prueba para evitar que se rompan las cosas mientras prueba los cambios. Perfmatters no tiene un modo de prueba, pero siempre puede deshacer una configuración o crear un sitio de prueba para realizar pruebas.
- Deshabilite los scripts no utilizados : acceda a su administrador de scripts en Perfmatters o Asset Cleanup para ver el CSS y JavaScript cargado por Elementor. Intente deshabilitar elementor-sticky, dialog, share-link, swiper, animaciones, iconos y wp-block-library si no usa estas funciones.


Intente deshabilitar otros scripts / complementos (ejemplos a continuación):
- Deshabilitar el formulario de contacto en todas partes excepto en la página de contacto
- Deshabilite complemento para compartir en redes sociales en todas partes menos en las publicaciones
- Deshabilite el complemento de tabla en todas partes excepto en el contenido con tablas
- Desactiva complemento de fragmentos enriquecidos en todas partes, excepto en el contenido con fragmentos enriquecidos
- Deshabilite las fuentes en todas partes excepto en ciertas áreas (si usa varias fuentes)
- Deshabilite los scripts / estilos de WooCommerce excepto en páginas que no sean de comercio electrónico (vea el n . ° 18 )
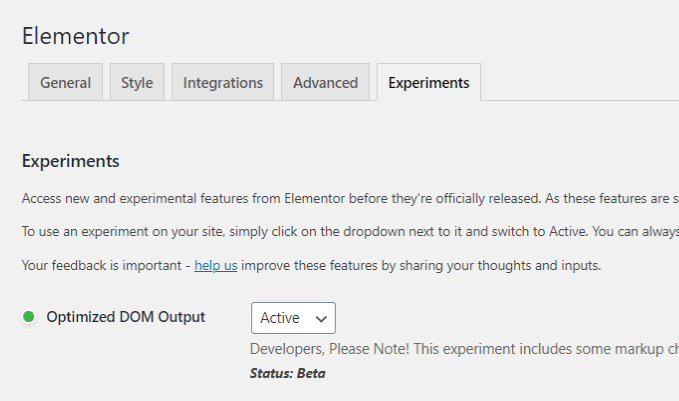
Optimizar la salida DOM para acelerar tu WordPress
Esto mejora para evitar un tamaño de DOM excesivo en PSI.
Habilítelo en Elementor → Configuración → Experimentos → Salida DOM optimizada .
Esto elimina los envoltorios div innecesarios (elementor-inner, elementor-row y elementor-column-wrap) en su código. Consulte su sitio web Elementor para ver si hay errores visibles después de habilitar esto.

Mejorar la carga de activos
La carga de activos mejorada es una función experimental que requiere Elementor Pro v3.0.9 y superior. Esto solo carga ciertos elementos donde realmente se cargan (archivos JS en los controladores de widgets de Elementor Core y Swiper en Elementor + Elementor Pro). Elementor planea agregar más funciones experimentales para mejorar la velocidad, ¡así que revise el registro de cambios antes de actualizar el complemento!
Habilítelo en Elementor → Configuración → Experimentos → Carga de activos mejorada .

Sea fácil con los complementos de Elementor
No se vuelva loco con los complementos de Elementor de terceros .
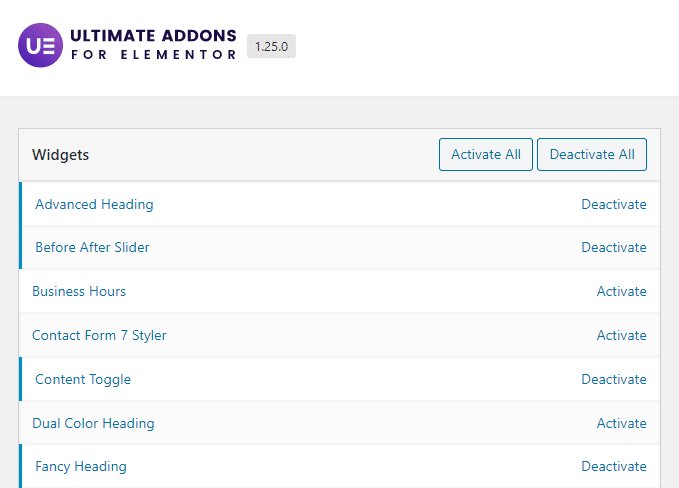
Muchos diseñadores confían en múltiples complementos de Elementor para construir su sitio solo para darse cuenta de que lo están ralentizando. Terminé eliminando Ultimate Addons, Premium Addons y JetEngine, ya que estos complementos solo se usaban en algunas áreas de mi sitio y no valían la pena los tiempos de carga adicionales.
Evite otros complementos lentos
La estadística, la copia de seguridad, la cartera, el chat en vivo, el formulario, el control deslizante, JetPack y otros complementos pueden ralentizar su sitio. Query Monitor encontrará sus complementos lentos. Pero incluso Query Monitor y Broken Link Checker se ejecutan constantemente en segundo plano y consumen recursos. Bórrelos si ha terminado.
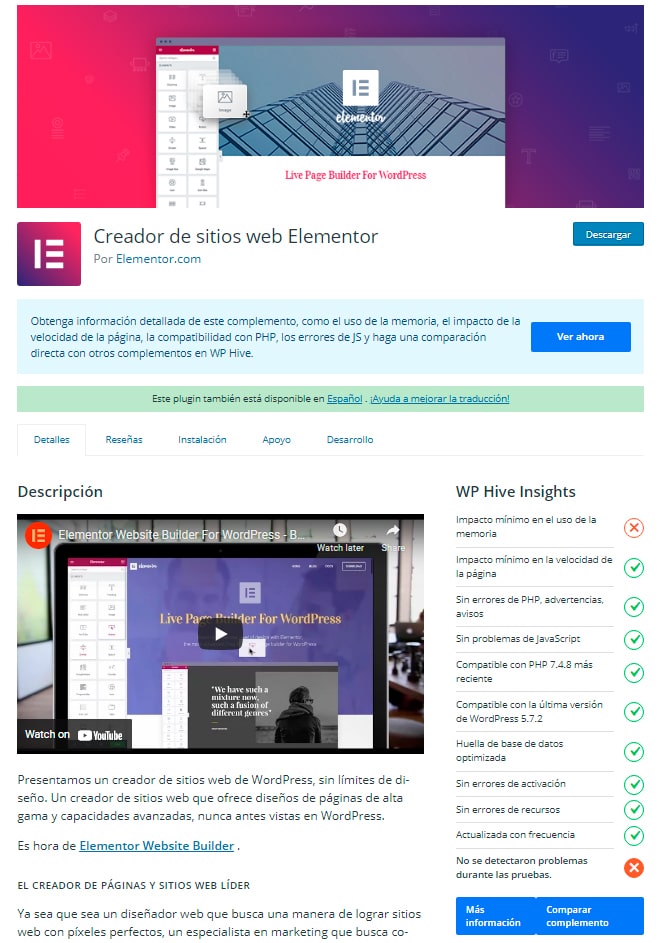
La extensión de Chrome de WP Hive le permite ver complementos en el repositorio de WordPress y ver si tienen un impacto en el uso de la memoria o en PageSpeed Insights incluso antes de instalarlo.

- AddThis
- AdSense Click Fraud Monitoring
- All-In-One Event Calendar
- Backup Buddy
- Beaver Builder
- Better WordPress Google XML Sitemaps
- Broken Link Checker
- Constant Contact for WordPress
- Contact Form 7
- y muchos mas que publicaremos en esta lista Aqui.
Asegúrese de que los complementos no tarden mucho en cargarse:

Utilice complementos con diseño modular
El diseño modular le permite deshabilitar las funciones de los complementos que no está utilizando.
Algunos complementos de Elementor de terceros usan un diseño modular como Ultimate Addons y Premium Addons (pero aún pueden ser lentos como se mencionó anteriormente). Otros complementos como JetEngine no lo hacen. Los módulos están habilitados de forma predeterminada. Vea la configuración y desactive los módulos que no está utilizando.

Codifique su encabezado, pie de página, barra lateral
Esto supuso una gran mejora para mí.
Codifique su encabezado, menú, pie de página y barra lateral. Inmediatamente notara que su sitio se carga más rápido y mejores puntajes de GTmetrix. Estos aparecen en todo su sitio web; Definitivamente vale la pena contratar a un desarrollador para que los codifique en CSS.
Incluso si planea usar Elementor para diseñar páginas, realmente no necesita Elementor en estas áreas. Codificarlos de forma rígida elimina una gran cantidad de código innecesario. En este momento, Elementor solo aparece unas 150 veces en el código fuente de mi blog, que es mucho menos de lo que solía. Esto también es menor que mi página de inicio (por ejemplo) que todavía está construida en Elementor. También puede intentar encontrar un desarrollador en freelancer.com que pueda codificarlos.
Reducir TTFB con alojamiento en la nube
Lighthouse falla su TTFB si supera los 600 ms .
Si tiene un TTFB lento, únase al grupo de Facebook de alojamiento de WordPress ( WP Speed Matters también es bueno) para obtener comentarios imparciales , ya que la mayoría de las recomendaciones de alojamiento son honestamente basura.
Yo uso Cloudways es el número 1 en las encuestas de Facebook más recientes y mi TTFB es constantemente <200ms , pero DigitalOcean también es bueno. Cuesta $ 10- $ 13 / mes, pero estamos hablando de un alojamiento en la nube rápido, no de un alojamiento barato con TTFB lentos.
En lugar de leer reseñas sesgadas, le animo a que haga su propia investigación. Únase a los grupos de Facebook y observe las encuestas, los resultados de la migración y las conversaciones sobre “el mejor alojamiento” (que se muestra a continuación). Echa un vistazo a la prueba PageSpeed de Backlinko donde descubrió que SiteGround tenía un TTFB lento. Ya sabes que las marcas GoDaddy y EIG ( Bluehost + HostGator ) no son buenas opciones. WP Engine fue cuesta abajo , Hostinger escribe reseñas falsas y NameCheap es principalmente para dominios.
Encuestas recientes de Facebook muestran que muchas personas se están mudando de hosts de baja calidad a Cloudways , LiteSpeed , Kinsta, GridPane y A2 Hosting ( haga clic en las miniaturas para ampliar ):
Personas que se mudaron a Cloudways y publicaron sus resultados ( haga clic en las miniaturas para ampliar ):
DigitalOcean también es bueno y recomendado en la guía de optimización de WordPress
Por qué utilizo Cloudways:
- Mi TTFB es constantemente <200ms
- El administrador de WordPress se carga instantáneamente
- Es más fácil pasar los elementos vitales de la web en el alojamiento en la nube
- Los precios mensuales y las pruebas gratuitas de 3 días son buenos
- Almacenamiento en caché a nivel de servidor (Redis hace una gran diferencia)
- Hacen una migración gratuita y tienen un complemento de migrador.
- El soporte es rápido y útil, como se refleja en las reseñas de Trustpilot
- Elección de 5 hosts en la nube: DO, Vultr, AWS, Google Cloud, Linode
- Tienen un grupo de Facebook de usuarios de Cloudways para hacer preguntas
- La única desventaja importante es que no hay alojamiento de correo electrónico, pero hay una opción para Rackspace
Optimice los elementos básicos de la Web
Tengo un tutorial extenso sobre cómo optimizar WordPress para web vitals (y cómo arreglar más de 25 elementos en PageSpeed Insights), pero quiero compartir algunas partes importantes para obtener mejores puntajes.
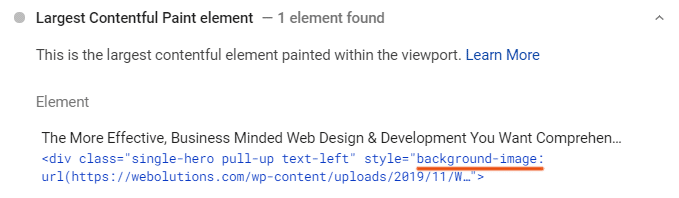
Pintura con contenido más grande : encuentre su elemento LCP en PSI, que generalmente es una imagen o una imagen de fondo. Debe optimizarlo lo mejor que pueda, especialmente si se carga en su sitio.
- Precargar la imagen LCP
- Comprime la imagen LCP (prueba al 85%)
- Sirva la imagen LCP desde su CDN
- Reducir el tamaño de la imagen LCP usando WebP o SVG
- Excluir la imagen LCP (y otras imágenes en la ventana gráfica) de la carga diferida

Cambio de diseño acumulativo : utilice el depurador de cambio de diseño de Google y el informe “evitar grandes cambios de diseño” en PSI para identificar qué elementos de su sitio web están provocando que los elementos cambien.
- Especifique las dimensiones de imágenes, videos, iframes, código div del anuncio
- Asegúrese de que el texto permanezca visible durante la carga de la fuente web (corrija FOIT)
- Aloje fuentes localmente en su servidor y vea si precargarlas ayuda
- Use transformación CSS en animaciones en lugar de atributos de ancho / alto
- Asegúrese de que la entrega de CSS optimizada esté funcionando (es decir, en WP Rocket) para evitar FOUC
- Al mover elementos, use transform: translate () en lugar de top, bottom, left, right

Tiempo total de bloqueo : causado por tareas largas (más de 50 ms) que bloquean el hilo principal. A menudo es causado por JavaScript pesado, pero también puede ser de código, fuentes, CSS y animaciones de terceros.
- Evite el uso de complementos y temas con archivos JavaScript pesados
- Aplazar, retrasar, minimizar y optimizar JavaScript lo mejor que pueda
- Identifique scripts de terceros con un tiempo de bloqueo elevado y optimícelos
- Consulte su informe “evitar tareas largas del hilo principal” en PSI para identificar archivos

Actualice a PHP 8.0
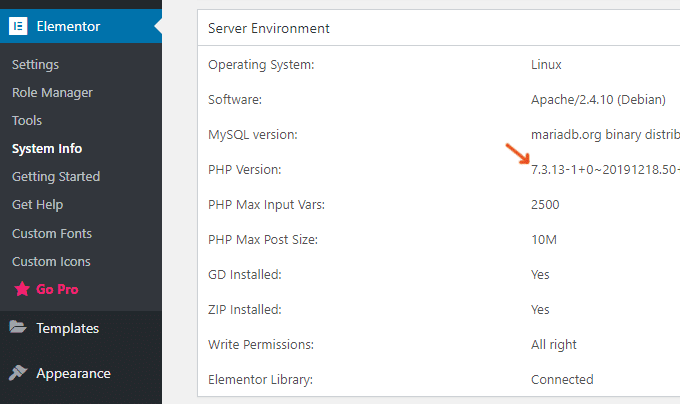
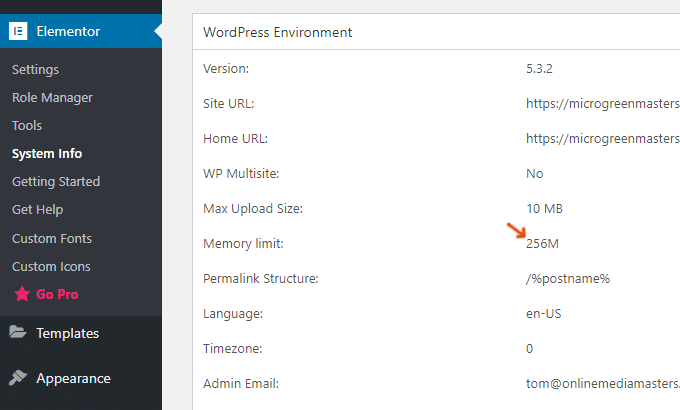
Verifique su versión de PHP en Elementor → Información del sistema .
Actualizar las versiones de PHP es una de las formas más fáciles de acelerar su sitio Elementor. Los puntos de referencia de PHP de Kinsta muestran cómo las versiones superiores de PHP pueden ejecutarse 2-3 veces más rápido. Elementor también recomienda versiones superiores de PHP y aumentar el límite de memoria a 256 MB (consulte el siguiente paso).

Puede hacer esto en su cuenta de alojamiento:

Habilite Redis + Memcached
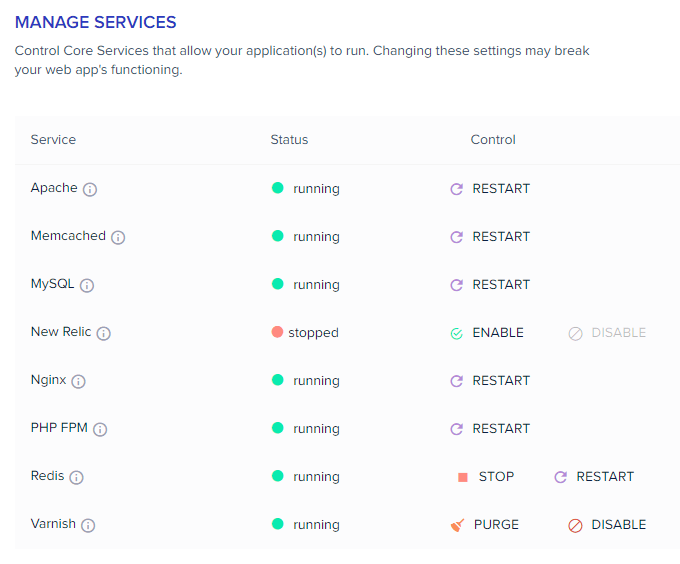
Redis y Memcached son compatibles con la mayoría de los hosts en la nube.
Cloudways admite ambos, que se pueden activar en su cuenta. SiteGround admite memcached, que puede activar en SG Optimizer (use los 3 niveles de almacenamiento en caché). Muchas personas no aprovechan el almacenamiento en caché del servidor, Redis y los servicios de velocidad que ofrece su host. ¡Debería!

Aumente el límite de memoria a 256 MB
Verifique su límite de memoria en Elementor → Información del sistema .
Tanto Elementor, WordPress y WooCommerce recomiendan un límite de memoria de 256 MB.

De lo contrario, agregue este código a su archivo wp-config.php .
define( 'WP_MEMORY_LIMIT', '256M' );Configure un complemento de optimización sólido
WP Rocket y LiteSpeed son los estándares de oro para los complementos de caché.
Yo uso WP Rocket pero si estás usando un servidor LiteSpeed, deberías usar LiteSpeed.
La forma en que se configura su complemento de caché tiene un gran impacto en la velocidad de su sitio Elementor. WP Rocket y LiteSpeed vienen con características que la mayoría de los complementos de caché no tienen, lo que significa más optimizaciones y menos complementos necesarios en su sitio. Tengo guías para casi todos los complementos de caché, incluida la configuración de WP Rocket , la configuración de W3 Total Cache , la configuración de optimización automática y otros.
Optimizar imágenes
Hay varias formas de optimizar las imágenes :
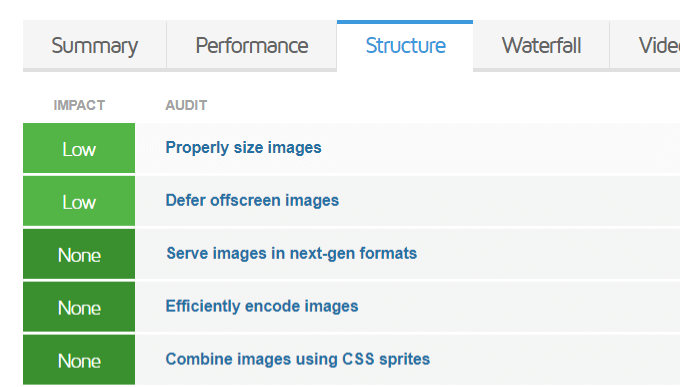
- Imágenes de tamaño adecuado : evite imágenes de gran tamaño (hágalo más pequeño).
- Comprimir imágenes : utilice un complemento de optimización de imágenes como ShortPixel.
- WebP : imágenes de próxima generación recomendadas en Lighthouse. Realizado por complementos de WebP .
- Carga diferida de imágenes, iframes, videos : se realiza con varios complementos de velocidad. Excluya las imágenes de la mitad superior de la página de la carga diferida y no las use si tiene usuarios de desplazamiento rápido (comercio electrónico).
- Eliminar datos EXIF de las imágenes : elimina los datos inútiles de las imágenes, como la fecha, la hora, la ubicación y la configuración de la cámara cuando se tomó una foto. Realizado por la mayoría de los complementos de optimización de imágenes.
- Especifique las dimensiones de la imagen : asegúrese de especificar un ancho y un alto en el HTML de cada imagen. WP Rocket tiene una opción para agregar las dimensiones de la imagen que faltan en la configuración de Medios.
- Sirva imágenes desde una CDN : las URL de las imágenes deben entregarse desde una URL de CDN. Si no es así, pruebe la reescritura de CDN en Perfmatters o el complemento Bunny CDN . Cloudflare no hace esto.
- Deshabilite el enlace directo : lo mismo que la protección de enlace directo de Cloudflare (algunos complementos de caché como WP Rocket también tienen esto). Evita que otros sitios web incrusten sus imágenes.
- Utilice imágenes adaptativas : ofrezca imágenes más pequeñas (adaptables) a los usuarios de dispositivos móviles. Una de las pocas cosas que puede hacer para mejorar los tiempos de carga de los dispositivos móviles. Realizado a través de un complemento de imágenes adaptables .

Optimizar las fuentes de Google
También hay varias formas de optimizar las fuentes:
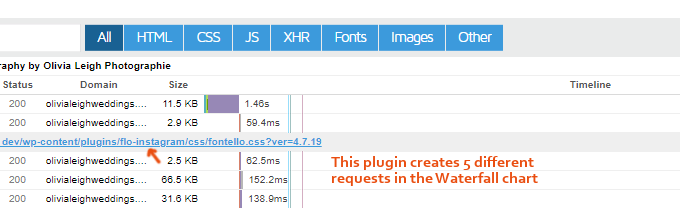
- Compruebe GTmetrix Waterfall> Fuentes.
- Combine fuentes en una sola solicitud.
- Cargue fuentes de su tema, no de un complemento.
- Limite el número de fuentes, pesos e iconos de fuentes.
- Cargue fuentes localmente (puede usar OMGF ) y use WOFF2.
- Agregue la propiedad de visualización de fuente manualmente o usando un complemento .
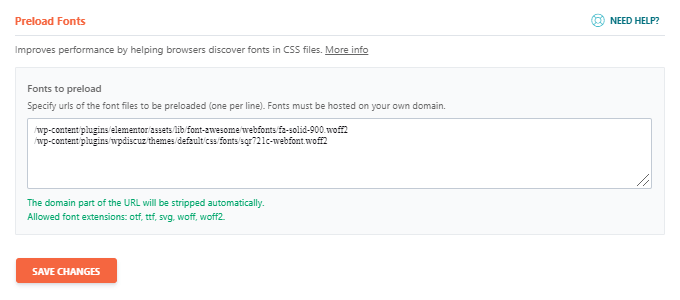
- Precargue fuentes (usando WP Rocket, Perfmatters o Pre * Party).


Optimice el código de terceros y acelerar tu WordPress
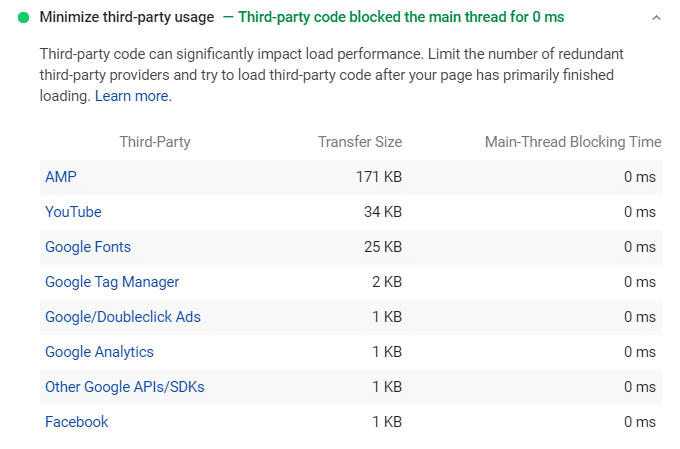
Al igual que las fuentes de Google son una solicitud de terceros , también lo son AdSense, Analytics, Maps, Tag Manager, videos incrustados e incluso Gravatars o complementos para compartir en redes sociales que generan solicitudes adicionales.

Optimización de solicitudes de terceros
- Use la pestaña de complementos en WP Rocket para alojar archivos localmente.
- Carga diferida los videos y reemplaza el iframe para eliminar las solicitudes a YouTube.
- Aloje Google Fonts localmente y evite crear solicitudes a fonts.gstatic.com.
- Retrase la carga de comentarios (por ejemplo, wpdiscuz) y Gravatars para acelerar los comentarios.
- Aloje Gravatars localmente usando WP User Avatar para evitar solicitudes de gravatar.com.
- Pruebe Grow by Mediavine para los botones de intercambio social para evitar solicitudes de redes sociales.
- Retrase el código de terceros utilizando la ejecución de JavaScript de retraso de WP Rocket o Flying Scripts .
Agregar precarga, precarga, preconexión
Probablemente los haya visto en su complemento de caché o en Perfmatters.
- Precarga : se utiliza a menudo para enlaces y fuentes. La carga previa de enlaces descarga una página cuando los usuarios se desplazan sobre un enlace. La precarga de fuentes ayuda a los navegadores a descubrir fuentes en archivos CSS (copie las URL de las fuentes desde la pestaña GTmetrix Waterfall y luego péguelas en la opción de precarga de fuentes). Ambos se pueden hacer en WP Rocket, Perfmatters y Pre * Party Resource Hints.
- Prefetch : ayuda a los navegadores a anticipar las solicitudes de sitios de terceros. Vea la carga de código de terceros en su sitio (en Lighthouse). A continuación, tome sus URL o vea esto de los dominios comunes para buscar previamente . Por último, recójalos utilizando uno de los 3 complementos mencionados anteriormente.
- Preconexión : establece conexiones tempranas con importantes orígenes de terceros (elemento que se encuentra en Lighthouse). Común con CDN y fonts.gstatic.com, pero no se puede hacer en WP Rocket (use uno de los otros complementos). Debe usarse con moderación y probarse una vez implementado.

Limpiar su base de datos
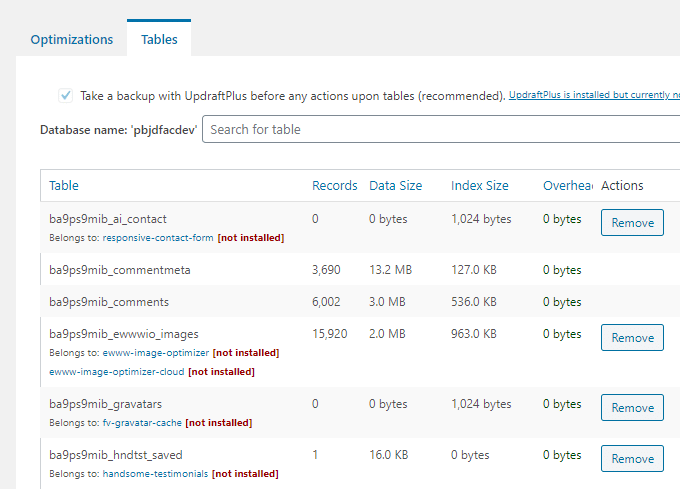
Muchos complementos de velocidad limpian su base de datos, pero no le permiten eliminar tablas dejadas por complementos antiguos y desinstalados. Por eso me gusta WP Optimize .
Vea las tablas que dejaron los complementos que se muestran como “no instalados”. Probablemente instaló el complemento, lo eliminó, pero dejó configuraciones preconfiguradas en su base de datos. Entonces, si no planea usar ese complemento nuevamente, elimínelo. De lo contrario, WP Rocket y otros complementos de caché están bien para limpiezas regulares de bases de datos , pero instale WP-Optimize especialmente después de eliminar complementos no deseados.

Utilice CDN
Algunas notas sobre las CDN:
- Si los visitantes están cerca de su servidor de origen, no necesita un CDN.
- El DNS de Cloudflare es más rápido que un DNS barato de GoDaddy o Namecheap.
- Minificar con Cloudflare a menudo puede ser mejor (más agresivo) que los complementos de caché.
- El Rocket Loader de Cloudflare puede acertar o fallar y puede romper su sitio (pruebe con cuidado).
- Si usa Cloudflare, configure una regla de la página de caché todo . Para sitios dinámicos, use el complemento WP Cloudflare Super Page Cache para usar el caché de Cloudflare sin romper su sitio.
- El TTL de la caché del navegador debe basarse en la frecuencia con la que publica una nueva publicación (por ejemplo, 10 días).
- La configuración de Cloudflare requiere cambiar los servidores de nombres, otras CDN usarán una URL de CDN.
- La optimización automática de la plataforma de Cloudflare tiene un valor de $ 5 / mes y puede mejorar TTFB.
Recientemente, dejé de usar Cloudflare y RocketCDN de WP Rocket. Cambié a BunnyCDN, que fue muy recomendado en los hilos de Facebook . Tanto Cloudflare como RocketCDN pueden tener un impacto negativo en los tiempos de carga y TTFB. Si no está obteniendo buenos resultados con ellos, le recomiendo BunnyCDN. Es asequible y fácil de configurar usando sus instrucciones de configuración .
Instrucciones : elija un CDN, regístrese, cree una zona de extracción, tome la URL de su CDN y luego agréguela a su sitio (generalmente en su complemento de caché). Asegúrese de que las imágenes se publiquen desde la URL de CDN.
Utilice el tema Hello de Elementor
El tema Hello de Elementor viene casi sin estilo ni scripts. Es mejor comenzar con una hinchazón mínima y luego agregar funciones. Gutenberg, GeneratePress y Oxygen también son livianos.


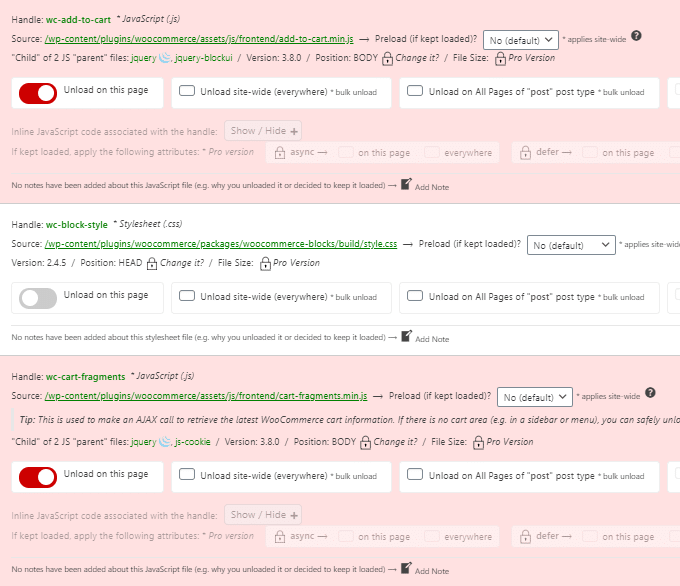
Deshabilite los scripts, estilos y fragmentos de carrito de WooCommerce
Al igual que deshabilitó selectivamente CSS y JavaScript en el primer paso, también puede usar Perfmatters o Asset CleanUp para hacer lo mismo con los scripts y estilos de WooCommerce. De lo contrario, estos se cargarán en todo su sitio web (incluso en páginas que no sean de comercio electrónico).

Perfmatters le permite hacer esto con 1 clic :

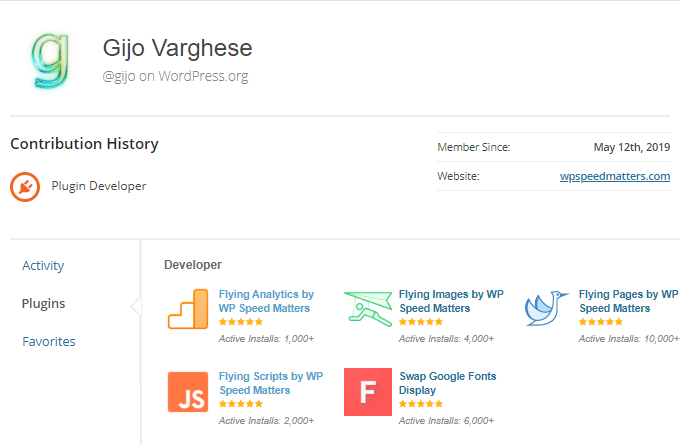
Explore los complementos de Gijo Varghese
Amo a este tipo y sus complementos ; incluso tiene su propio grupo de Facebook WP Speed Matters .
Flying Scripts es mi favorito porque me permite mostrar Gravatars sin afectar a GTmetrix. También tiene complementos para alojar análisis localmente, optimización de imágenes, Flying Pages (páginas de precarga) y otros complementos útiles.

Elimina los recursos que bloquean el renderizado
Si tiene errores de bloqueo de procesamiento en PageSpeed Insights, Autoptimize puede solucionarlo insertando CSS crítico y agregando atributos defer / async.
Simplemente instale el complemento y habilite la configuración a continuación. Para un mejor control de la elección de los archivos que deben tener atributos diferidos / asíncronos, pruebe el complemento JavaScript Asíncrono (el mismo desarrollador).

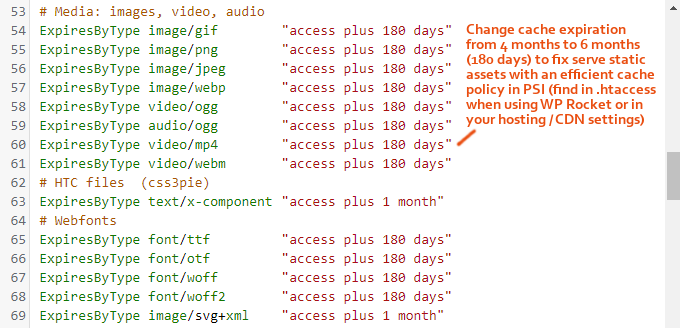
Ofrezca activos estáticos con una política de caché eficiente
Para ofrecer activos estáticos con una política eficiente , Google quiere que la caducidad de su caché sea de 6 meses (o 180 días). WP Rocket, CDN y muchas cuentas de alojamiento generalmente le permiten ajustar esto.
- Cloudflare : vaya a Caching → Browser Cache TTL, luego configúrelo para “6 meses”.
- Cuentas de alojamiento : Cloudways (por ejemplo) tiene una opción de caducidad de caché estática.
- WP Rocket : edite su archivo .htaccess (WP Rocket agrega este código allí) y cambie la caducidad. Si no está seguro de cómo editar .htaccess, use el complemento Htaccess File Editor .

Asegúrese de que el texto permanezca visible durante la carga de la fuente web
Si ve este elemento en PSI, edite sus fuentes para incluir font-display: swap .
La mayoría de las veces, las fuentes usan auto, block, etc. Simplemente cambiando esto a “swap” debería solucionar este problema. También puede usar el complemento Swap Google Fonts Display de Gijo si no se siente cómodo editando esto.
Fuente de Google con pantalla de fuente:
@font-face { font-family: Lato; font-display: swap; }Fuente de Google sin pantalla de fuente:
@font-face { font-family: Lato; }Otra fuente con visualización de fuentes:
https://fonts.googleapis.com/css2?family=Lato:wght@100&display=swapOtras fuentes sin visualización de fuentes:
https://fonts.googleapis.com/css2?family=Lato:wght@100Eliminar Elementor
Si la velocidad / SEO son importantes, considere eliminar Elementor.
Elementor es ideal para implementar sitios rápidamente para los clientes. Pero si es su propio sitio y realmente desea mejorarlo, considere una alternativa ligera. Web Vitals se está convirtiendo en un factor de clasificación importante y es poco probable que apruebe la prueba de Web Vitals en PageSpeed Insights con Elementor.
Alternativas
- Bloques de Gutenberg : rediseñe su sitio con Astra (utilizando una plantilla de Gutenberg del complemento Starter Sites). El complemento Gutenberg Blocks agrega bloques para brindarle opciones de diseño adicionales (muchos tutoriales de YouTube). O transfiera su mismo diseño a Gutenberg.
- GeneratePress : el tema más rápido clasificado como el número 1 en algunas encuestas de Facebook con muchos diseños para elegir en su biblioteca de sitios. Un buen equilibrio entre temas rápidos y fáciles de usar.
- Generador de oxígeno : superligero pero requiere más habilidades técnicas. También se han informado problemas de compatibilidad. Muchas personas en los Grupos de Facebook se están mudando a Oxygen y publicando buenos puntajes / informes. Úselo si es un desarrollador y no quiere absolutamente nada de hinchazón.
- Tema Kadence : aún no lo he probado, pero sé que es una alternativa popular en los grupos de Facebook y que Adam de WPCrafter utiliza. También tienen un complemento Gutenberg Blocks .
- Genesis Framework : no es tan popular desde que WP Engine compró StudioPress y reestructuró sus precios, pero mi antiguo sitio se construyó en Genesis y definitivamente se cargó rápido.
Un último hilo en caso de que no encuentres lo que estás buscando:

Preguntas frecuentes
¿Elementor es lento?
Elementor agrega envoltorios CSS, JavaScript y div adicionales a su sitio. Junto con complementos adicionales de Elementor, esto puede hacer que su sitio sea lento. También puede causar varios errores vitales web relacionados con CSS, JavaScript, cargas útiles de red y elementos DOM.
¿Cuáles son las razones comunes para un sitio Elementor lento?
Demasiados complementos inflados, módulos innecesarios, alojamiento compartido barato y la falta de optimización de fuentes, imágenes y scripts de terceros pueden ralentizar su sitio Elementor.
¿Por qué Elementor Editor es lento?
Si su Elementor Editor es lento, lo más probable es que se deba a un alto consumo de CPU causado por complementos o falta de recursos del servidor. Aumente su límite de memoria o busque alojamiento en la nube.
¿Por qué Elementor es lento en dispositivos móviles?
Intente usar el almacenamiento en caché móvil, imágenes adaptables, diseños receptivos y evite los menús de hamburguesa. Sin embargo, la mayoría de las optimizaciones de escritorio se transfieren a los dispositivos móviles, así que intente corregirlas primero.
¿Por qué WooCommerce es lento en Elementor?
Tanto Elementor como WooCommerce agregan scripts y estilos adicionales a su sitio. Intente deshabilitarlos de forma selectiva mediante Asset CleanUp o Perfmatters. También puede intentar deshabilitar los fragmentos del carrito si sus clientes no los usan tan bien como la hinchazón del administrador de WooCommerce.
Fuente: Tom Dupuis
- ¿Qué son los vínculos de retroceso (Backlinks) y por qué son importantes para el SEO?¿Qué son los vínculos de retroceso (Backlinks) y por qué son importantes para el SEO?
- ¿Qué es Google Search Console ? Guía fácil paso a paso para principiantesUna de las herramientas SEO más importantes es Google Search Console. Puede utilizar las herramientas y los informes de la consola de búsqueda para mejorar el rendimiento de su sitio web en la Búsqueda de Google.
- Checklist definitivo de SEO para 2023Descarga el checklist completo de SEO y optimiza al máximo tu sitio web. Cubre conceptos básicos y avanzados de SEO.
- SEO Studio v1.87.21 – Professional Tools for SEOSEO Studio es una colección seleccionada de 22 herramientas de marketing y optimización de motores de búsqueda que brindan información de alta calidad sin costos operativos.
- Los mejores complementos de WordPress de Google ReviewsWordPress de Google Reviews ayuda a generar confianza con los clientes más rápido que las reseñas honestas y no solicitadas de otros clientes




















Genial artículo y super completo, gracias por compartirlo … El caso es que tengo elementor instalado y gracias a autooptimize, caché de servidor y a wp-rocket, consigo metricas en google page speed de casi el 100%. Sin embargo, si la web no está cacheada, sigue siendo bastante lenta. Me aconsejas cambiar a oxygen o no es buena idea?
Oxygen es una muy buena opción, pero la línea de aprendizaje podría afectarte en lo operativo.
Mi recomendación si tienes buenas métricas con elemento te enfoques en el Alojamiento Web y implementar un CDN
También para oxygen lograras una mejora considerable al estar optimizado constantemente y usar menos elementos en el código
Muy buena la documentación
Gracias!!